ブラウザで簡単にできる
最近、巷でNode-Redなる物がブームらしい。
非常に分かりやすく書かれているSimple IT Lifeさんのサイトから引用させていただくと、
「Node-REDとは、APIやオンラインサービス、デバイスなどの機能を繋げてアプリケーションを作成していくプラットフォーム
処理フローをブラウザの操作によって作成することができる
オープンソースソフトウェアで、Node.jsが動く環境なら何処でも動かせる」(以上、原文通り)
つまりは、Node.jsというJava Scriptを動かせる環境の上で動いているのが、Node-Redというもので、ブラウザを使って処理フローを繋げてアプリを作ることができるというわけ。
Line Notifyでお知らせできる
おいらも流行に乗るべくNode-Redをいじっているのだけれど、色々お作法があるようで、うまく行かないものもある。
取り合えず、Line Notifyで表示を出すことに成功したので、備忘録がてら手順おば。
Node-Redが使えるようになっているのが大前提!
1.Node-RED User Group Japanに記載のあるソース(JSON)をコピーして、Simple IT Lifeさんのサイトにある手順を参考に、[ハンバーガーメニュー][import][Clipboard]を選び、クリップボード上にソースを貼り付ける。
2.すると、ノードが表示されるので、画面右上「Deploy」をクリックする。
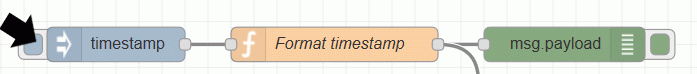
3.念のため、下記画像の矢印で示している箇所をクリックして、右端のデバッグ画面上にタイムスタンプが表示されるのを確認する。
デバッグ画面が出てこない時は、昆虫アイコン(?)をクリックすれば、デバッグ画面が出るようになる。
4.[ハンバーガーメニュー][Manage Palette]を選び、[INSTALL]タグをクリック。lineと入力して検索を掛け、「node-red-contrib-line-notify」を探し、「INSTALL」をクリック。
5.qiitaの@iitenkida7さんの書かれている手順通り、アクセストークンの発行をして、表示する相手(自分自身なら1:1を選び、グループ全体であればグループを選択)を選び、設定する。
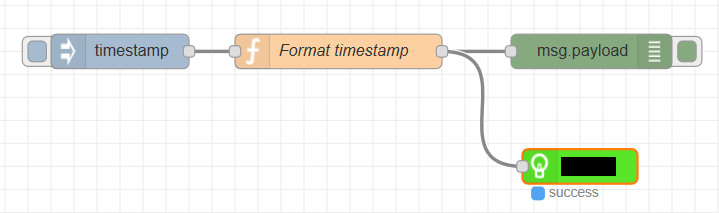
6.手順4で[Line Notify]ノードが表示されるようになったので、それを配置し、[Format Timestamp]と繋ぐ。
7.[Line Notify]ノードをダブルクリックして、アクセストークンとメッセージを入力。[ContentType]にStickerを選ぶと、ステッカー(LINEスタンプ)も一緒に送信できる(リスト参照)。
8.入力し終わったら、「Done」をクリックしてから、画面右上「Deploy」をクリック。
9.手順3で示した箇所をクリックすると、Line Notifyにメッセージが届く。
これでは面白くないという向きもあるだろうが、例えばラズパイなどのIot機器などで先に作成したアプリを動かし、侵入者があったら、Line Notifyでスタンプ付きで知らせるとか色々考えられる。
皆さんもお試しあれ。